فناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبفناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبآموزش HTML قسمت پنجم
به نام او که هر چه علم است از اوست
با سلام خدمت تمام دوستان
بعد از معرفی تگ های مربوط به عکس امروز ۲ تگ دیگه رو معرفی می کنم.
بعضی وقتا تو خیلی از سایت ها دیدیم که نوشته Top.وقتی روش کلیک می کنیم میره بالای صفحه.نمونش تو جیمیل.
واسه این کار باید به مرورگر بفهمونیم وقتی کلیک کردیم کجا بره.پس اول باید یه جایی رو مشخص کنیم با یه اسم بعد به مرورگر بگیم هروقت مثلا روی top کلیک شد برو اونجا.پس واسه مشخص کردن جایگاهمون از تگ زیر استفاده می کنیم :
<a name="top"></a>
پس تا اینجا جایگاهمون رو مشخص کردیم.
حالا باید به مرورگر بفهمونیم با کلیک کردن بره رو جایگاهمون وایسه.واسه این کار از تگ زیر استفاده میکنیم :
<a href="#top">برگشت به بالای صفحه</a>
علامت # به مرورگر میف همونه که جایگاه ما تو همین صفحه هست.
تگ بعدی برای ایمیل زدن هست.برای اینکار از تگ زیر استفاده میشه که تگ ساده ای هست :
<a href="mailto:hamid.mohammadi.68@gmail.com">پست الکترونیکی من</a>
این تگ خیلی سادست اما گزینه های دیگه ای هم داره مثلا انتخاب موضوع و ...
برای انتخاب موضوع باید از subject استفاده کرد به صورت زیر :
subject=subject for learning html
اگر بخواهیم ایمیل برای کس دیگه ای هم فرستاده شه از cc به صورت زیر استفاده می کنیم :
cc=anotheron@anotherone.com
اگر بخواهید به چند نفر بفرستید کافیه مثل وقتی که ایمیل میزنید بین آدرسهاتون کاما بذارید :
cc=anotheron@anotherone.com,anotherone1@anotherone1.com
اگرم خواستید که از bcc استفاده کنید مثل زیر عمل کنید :
bcc=another2@another2.com
وقتی بخواید از تمام این گزینه ها استفاده کنید بعد از آدرس اولین ایمیل بین " " یک علامت سوال (مثل وقتی با php یا asp.net یک سری اطلاعات رو می خواهیم به یه صفحه دیگه بفرستیم) و بعد از اون گزینه ها و بین گزینه ها از & استفاده می کنیم.به صورت زیر :
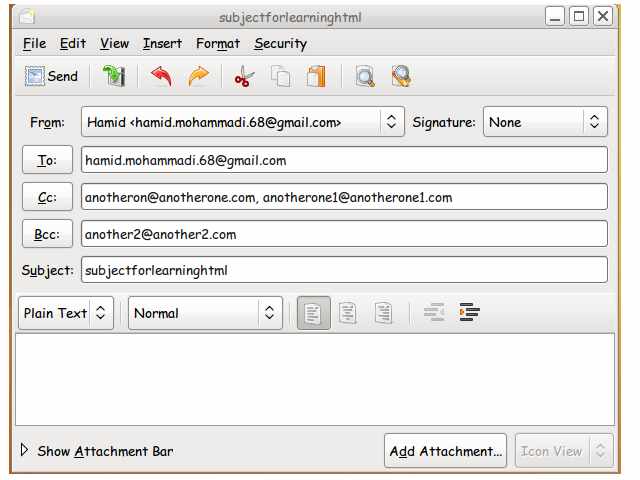
<a href="mailto:hamid.mohammadi.68@gmail.com?subject=subjectforlearninghtml&cc=anotheron@anotherone.com,anotherone1@anotherone1.com&bcc=another2@another2.com">پست الکترونیکی من</a>
عکس زیر هم براتون گذاشتم که بهتر متوجه شید

اگرم خواستید روی لینک زیر کلیک کنید تا مثال توی عکس برای خودتون باز شه
پست الکترونیکی من


























