فناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبفناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبمعرفی Fire FTP
به نام او که هرچه علم است از اوست
با سلام خدمت تمام دوستان
امروز می خوام یکی از پلاگین های مفید فایرفکس یا روباه آتشین یا همون fire fox را معرفی کنم. این پلاگین برای مدیریت ftp یا file transfer protocol هست. اسم این پلاگین fire ftp هست.بعد از نصب fire ftp (که لینک دانلود و سایت نویسندشو آخر مطلب براتون می ذارم )از ۲ راه می تونید وارد برنامه بشید. راه اول اینه که آدرس ftp سایتتون رو توی آدرس بار فایرفکس می نویسید بعد از وارد کردن username و password سایت وقتی لیست فایل هاتون اومد روی صفحه کلیک راست کنید و fire ftp رو بزنید بعد دوباره username و password سایت رو وارد کنید و می بینید که یه طرف لیست فایل های سایتتون هست و طرف دیگه لیست درایو ها و فایل های کامپیوترتون هست. راه دوم اینه که روی منو بار فایرفکس tools رو بزنید بعد هم fire ftp.توی صفحه جدید create an account رو بزننید و username و password سایت رو وارد کنید و کانکت شید اگر هم که قبلا کانکشن ساختید به جای create an account از لیستی که براتون هست سایتتون رو انتخاب کنید و کانکت شید.
حجم این پلاگین تقریبا ۶۰۰ کیلوباست هست .و کار باهاش خیلی راحته. رایگان هست و حتما ارزش یک بار نصب رو داره.
آموزش HTML قسمت ششم
به نام او که هر چه علم است از اوست
با سلام خدمت همه دوستان
امروز چند تا از کنترل های HTML رو با هم کار می کنیم. قبل از هر چیزی بگم که عملا دیگه این کنترل ها به کار نمیان چون اولا دیگه هیچ کس با این زبان سایت نمی نویسه و همه با PHP یا ASP.NET سایت می نویسن دوما شما عملا با این کنترل ها نمی تونید کاری کنید مگر اینکه از جاوا استفاده کنید.مثلا با خود این زبان نمی تونید اطلاعات کاربر رو بگیرید و توی دیتابیستون ذخیره کنید اما شناخت همه این کنترل ها لازمه چون تمام این ها هم توی PHP هم توی ASP.NET استفاده میشن.
در تمام کنترل هاجز۲ تا بعد از باز کردن تگ شروع با input آغاز میشن.
اولبن کنترل ، کنترل text هست.
Username
: <input type="text" name="inputtext"
value="type here your username" size="30">
نوع یا type وجه تمایز کنترل ها از هم دیگه هستن. مرورگر با type میفهمه که چی رو باید نشون بده.اگر بخواهیم ورودی متن داشته باشیم type رو text انتخاب می کنیم. Name هم در واقع id یا نام یکتای کنترل ما در page هست. value مقداری هست که در جعبه ورود متن نمایش داده میشه. Size اندازه کادر رو بر اساس تعداد حروف مشخص می کنه.نکته مهم در مورد این کنترل اینه که فقط توش میتونیم یک خط بنویسیم. اگر بخواهیم متنی توی چند سطر نوشته شه از کنترل زیر استفاده می کنیم.
<textarea
name="texxtarea1" cols="50" rows="10">your favorite</textarea>
این کنترل برخلاف سایر کنترل ها از input استفاده نمی کنه و به صورت تگ باز و بسته هست.توی این کنترل هر چند خط رو می شه نوشت (مثل بعضی از سایت ها که موقع ثبت نام قوانین رو توی همچین کادری نمایش میدن یا وقتی توی فوروم ها ازتون می خوان در مورد خودتون چیزی بنویسید ) و وقتی خط ها زیاد شه از scroll استفاده میکنه. Name در این کنترل مثل سایر کنترل هاست و نام یکتایی هست. Cols اندازه کنترل به تعداد حروف هست ( که با توجه به فونت مرورگر نغییر می کنه). rows هم که ارتفاع کنترل رو براساس تعداد خط ها نشون میده.متنی که در بین دو نگ نوشته میشه به عنوان متن پیشفرض نمایش داده میشه.
برای متنهایی که می خوایم به عنوان پسورد ازشون استفاده شه از تگ زیر استفاده می کنیم :
Password
: <input type="password" name="passwordtext"
size="30">
که مثل textbox یا جعبه متن هست و فقط type اون فرق می کنه.برای این کنترل میشه از value استفاده کرد اما عملا هیچ فایده ای نداره.(مگر برای وقتی که با استفاده از کوکی ها قبلا پسورد وارد شده باشه و ذخیره شده باشه).
مثال نمونه کد های بالا در زیر آورده شده :
Password :
write your favorite:
وب سایت رسمی آقای شهاب مرادی
سلام.
دوستان جدای اینکه آقای مرادی روحانی هستند و شاید دولتی! و اینکه زیاد توی رسانه دولتی میان حتما به سایت ایشون سری بزنید و سوال هایی که ازشون پرسیده شده رو حتما بخونید. شاید مشکلات دیگران مشکل شما هم باشه. جواب های جالب و علمی در عین حال مذهبی دادن.
آموزش HTML قسمت پنجم
به نام او که هر چه علم است از اوست
با سلام خدمت تمام دوستان
بعد از معرفی تگ های مربوط به عکس امروز ۲ تگ دیگه رو معرفی می کنم.
بعضی وقتا تو خیلی از سایت ها دیدیم که نوشته Top.وقتی روش کلیک می کنیم میره بالای صفحه.نمونش تو جیمیل.
واسه این کار باید به مرورگر بفهمونیم وقتی کلیک کردیم کجا بره.پس اول باید یه جایی رو مشخص کنیم با یه اسم بعد به مرورگر بگیم هروقت مثلا روی top کلیک شد برو اونجا.پس واسه مشخص کردن جایگاهمون از تگ زیر استفاده می کنیم :
<a name="top"></a>
پس تا اینجا جایگاهمون رو مشخص کردیم.
حالا باید به مرورگر بفهمونیم با کلیک کردن بره رو جایگاهمون وایسه.واسه این کار از تگ زیر استفاده میکنیم :
<a href="#top">برگشت به بالای صفحه</a>
علامت # به مرورگر میف همونه که جایگاه ما تو همین صفحه هست.
تگ بعدی برای ایمیل زدن هست.برای اینکار از تگ زیر استفاده میشه که تگ ساده ای هست :
<a href="mailto:hamid.mohammadi.68@gmail.com">پست الکترونیکی من</a>
این تگ خیلی سادست اما گزینه های دیگه ای هم داره مثلا انتخاب موضوع و ...
برای انتخاب موضوع باید از subject استفاده کرد به صورت زیر :
subject=subject for learning html
اگر بخواهیم ایمیل برای کس دیگه ای هم فرستاده شه از cc به صورت زیر استفاده می کنیم :
cc=anotheron@anotherone.com
اگر بخواهید به چند نفر بفرستید کافیه مثل وقتی که ایمیل میزنید بین آدرسهاتون کاما بذارید :
cc=anotheron@anotherone.com,anotherone1@anotherone1.com
اگرم خواستید که از bcc استفاده کنید مثل زیر عمل کنید :
bcc=another2@another2.com
وقتی بخواید از تمام این گزینه ها استفاده کنید بعد از آدرس اولین ایمیل بین " " یک علامت سوال (مثل وقتی با php یا asp.net یک سری اطلاعات رو می خواهیم به یه صفحه دیگه بفرستیم) و بعد از اون گزینه ها و بین گزینه ها از & استفاده می کنیم.به صورت زیر :
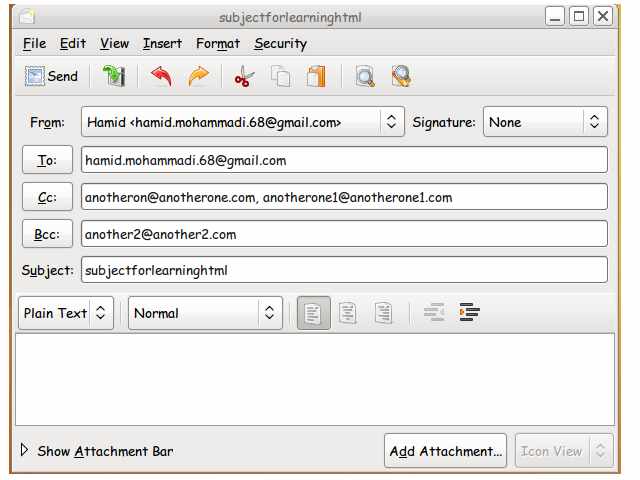
<a href="mailto:hamid.mohammadi.68@gmail.com?subject=subjectforlearninghtml&cc=anotheron@anotherone.com,anotherone1@anotherone1.com&bcc=another2@another2.com">پست الکترونیکی من</a>
عکس زیر هم براتون گذاشتم که بهتر متوجه شید

اگرم خواستید روی لینک زیر کلیک کنید تا مثال توی عکس برای خودتون باز شه
پست الکترونیکی من
