فناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبفناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبآموزش HTML قسمت هشتم
به نام او که هرچه علم است از اوست
امروز به بررسی بقیه کنترل های HTML می پردازیم.
دفعات قبل کنترل های متن و کشویی رو با هم بررسی کردیم. امروز کنترل های CheckBox , Button , Radiobutton رو بررسی می کنیم.
برای ساخت CheckBox از تگ زیر استفاده می کنیم .
<input
type="checkbox" name="checkbox1" value="likehtml"
checked="checked">
نوع یا type رو قبلا توضیح دادم (برای شناساندن نوع کنترل به مرورگر هست). name نام یکتای کنترل در صفحه هست. value مقداری هست که اگر checkbox تیک خورده بود به فرم های دیگه ارسال میشه. checked هم اگر وجود داشته باشه checkbox تیک خورده هست.
Radiobutton چه کنترلی هست ؟ خیلی مواقع شده موقع ثبت نام توی سایتی از شما جنسیتتون پرسیده شده.شما یا می تونید آقا باشید یا خانم.پس نباید بتونید جفتشون رو انتخاب کنید. واسه این کار از Radiobutton استفاده میشه که در هر گروه Radiobutton شما فقط یک Radiobutton رو می تونید انتخاب کنید. ساخت Radiobutton هم به شکل زیر هست :
<input
name="radiogroup1" type="radio" value="male"
checked="checked">
<input
name="radiogroup1" type="radio" value="female">
قسمت name برای این کنترل یه کم فرق می کنه و در اصل گروه Radiobutton هست.یعنی شما هر چند تا Radiobutton رو با یک name بذارید فقط یکیشون انتخاب میشه و فقط value اون ها تغییر می کنه. حواستون باشه توی هر گروه Radiobutton فقط برای یکیشون می تونید از checked استفاده کنید.
در HTML دو نوع دکمه یا button داریم.یکی reset و یکی دیگه submit. از لحاظ ظاهری فرق ندارن اما از لحاظ عملکرد چرا(البته اگر داخل تگ فرم باشن).
ساختارشون هم شبیه هم هست فقط type اونها با هم فرق داره:
<input
type="submit" name="submitbutton" value="submit
this information" >
<input
type="reset" name="resetbutton" value="new
information" >
نمونه کنترل های بالا هم رو در زیر می تونید ببینید :
آموزش HTML قسمت هفتم
به نام او که هرچه علم است از اوست
سلام به تمام دوستان
بعد از بررسی کنترل های HTML که تو پست قبل ناتمام موند به کنترل لیست کشویی می رسیم که برای استفاده از اون از تگ زیر استفاده می کنیم :
<select name="combobox" size="8" multiple="true">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5" selected="true">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
</select>
این کنترل از ۲ تگ شروع و پایان تشکیل شده. مثل کنترل های قبلی name همون id کنترل ما توی صفحه هست. در این کنترل مفهوم size با بقیه کنترل ها فرق داره.در اینجا سایز به معنی اینه که چند تا از گزینه ها یا همون option ها رو نشون بده که اگه ۱ انتخاب شه یا اینکه اصلا ننویسیمش بصورت combo box در میاد و اگر هم بیشتر از ۱ باشه به صورت list box در دات نت نشون داده میشه. گزینه multiple برای این هست که بتونیم چند مقدار رو با هم انتخاب کنیم .
جالا میرسیم به option ها. option ها هم از تگ شروع و پایان تشکیل شدن. اگر مقداری انتخاب بشه value اون به صفحات دیگه ما پست میشه.پس توی value از فاصله یا کاراکترای اضافی استفاده نکنید. اگه ما بخوایم به صورت پیش فرض گزینه ای انتخاب شه از selected استفاده می کنیم.
بعضی وقت ها میشه گزینه های ما زیادن مثلا می خوایم تمام دروس دانشگاهی رو لیست کنیم. مسلما لیست ما خیلی بلند میشه وپیدا کردن درس یا دروس دلخواه سخته. اما اگه تمام دروس بر اساس رشته لیست بشن پیدا کردن دروس خیلی آسون تر میشه. واسه این کار تگ لیست کشویی رو یه کم تغییرش میدیم تا مثله زیر شه :
<select name="combobox1" size="8" multiple="true">
<optgroup label="group option 1">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
<option value="option4">Option 4</option>
</optgroup>
<optgroup label="group option 2">
<option value="option5" selected="true">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
</optgroup>
</select>
تگ optgroup همون اسم رشته های ما یا در واقع نشون دهنده یه مجموعه گزینه هست که حتما باید دارای label باشه چون این مقدار این label تو کنتزل نکایش داده میشه.
۲ تا مثال بالا رو پایین آوردم که بهتر متوجه بشید .
آموزش HTML قسمت ششم
به نام او که هر چه علم است از اوست
با سلام خدمت همه دوستان
امروز چند تا از کنترل های HTML رو با هم کار می کنیم. قبل از هر چیزی بگم که عملا دیگه این کنترل ها به کار نمیان چون اولا دیگه هیچ کس با این زبان سایت نمی نویسه و همه با PHP یا ASP.NET سایت می نویسن دوما شما عملا با این کنترل ها نمی تونید کاری کنید مگر اینکه از جاوا استفاده کنید.مثلا با خود این زبان نمی تونید اطلاعات کاربر رو بگیرید و توی دیتابیستون ذخیره کنید اما شناخت همه این کنترل ها لازمه چون تمام این ها هم توی PHP هم توی ASP.NET استفاده میشن.
در تمام کنترل هاجز۲ تا بعد از باز کردن تگ شروع با input آغاز میشن.
اولبن کنترل ، کنترل text هست.
Username
: <input type="text" name="inputtext"
value="type here your username" size="30">
نوع یا type وجه تمایز کنترل ها از هم دیگه هستن. مرورگر با type میفهمه که چی رو باید نشون بده.اگر بخواهیم ورودی متن داشته باشیم type رو text انتخاب می کنیم. Name هم در واقع id یا نام یکتای کنترل ما در page هست. value مقداری هست که در جعبه ورود متن نمایش داده میشه. Size اندازه کادر رو بر اساس تعداد حروف مشخص می کنه.نکته مهم در مورد این کنترل اینه که فقط توش میتونیم یک خط بنویسیم. اگر بخواهیم متنی توی چند سطر نوشته شه از کنترل زیر استفاده می کنیم.
<textarea
name="texxtarea1" cols="50" rows="10">your favorite</textarea>
این کنترل برخلاف سایر کنترل ها از input استفاده نمی کنه و به صورت تگ باز و بسته هست.توی این کنترل هر چند خط رو می شه نوشت (مثل بعضی از سایت ها که موقع ثبت نام قوانین رو توی همچین کادری نمایش میدن یا وقتی توی فوروم ها ازتون می خوان در مورد خودتون چیزی بنویسید ) و وقتی خط ها زیاد شه از scroll استفاده میکنه. Name در این کنترل مثل سایر کنترل هاست و نام یکتایی هست. Cols اندازه کنترل به تعداد حروف هست ( که با توجه به فونت مرورگر نغییر می کنه). rows هم که ارتفاع کنترل رو براساس تعداد خط ها نشون میده.متنی که در بین دو نگ نوشته میشه به عنوان متن پیشفرض نمایش داده میشه.
برای متنهایی که می خوایم به عنوان پسورد ازشون استفاده شه از تگ زیر استفاده می کنیم :
Password
: <input type="password" name="passwordtext"
size="30">
که مثل textbox یا جعبه متن هست و فقط type اون فرق می کنه.برای این کنترل میشه از value استفاده کرد اما عملا هیچ فایده ای نداره.(مگر برای وقتی که با استفاده از کوکی ها قبلا پسورد وارد شده باشه و ذخیره شده باشه).
مثال نمونه کد های بالا در زیر آورده شده :
Password :
write your favorite:
آموزش HTML قسمت پنجم
به نام او که هر چه علم است از اوست
با سلام خدمت تمام دوستان
بعد از معرفی تگ های مربوط به عکس امروز ۲ تگ دیگه رو معرفی می کنم.
بعضی وقتا تو خیلی از سایت ها دیدیم که نوشته Top.وقتی روش کلیک می کنیم میره بالای صفحه.نمونش تو جیمیل.
واسه این کار باید به مرورگر بفهمونیم وقتی کلیک کردیم کجا بره.پس اول باید یه جایی رو مشخص کنیم با یه اسم بعد به مرورگر بگیم هروقت مثلا روی top کلیک شد برو اونجا.پس واسه مشخص کردن جایگاهمون از تگ زیر استفاده می کنیم :
<a name="top"></a>
پس تا اینجا جایگاهمون رو مشخص کردیم.
حالا باید به مرورگر بفهمونیم با کلیک کردن بره رو جایگاهمون وایسه.واسه این کار از تگ زیر استفاده میکنیم :
<a href="#top">برگشت به بالای صفحه</a>
علامت # به مرورگر میف همونه که جایگاه ما تو همین صفحه هست.
تگ بعدی برای ایمیل زدن هست.برای اینکار از تگ زیر استفاده میشه که تگ ساده ای هست :
<a href="mailto:hamid.mohammadi.68@gmail.com">پست الکترونیکی من</a>
این تگ خیلی سادست اما گزینه های دیگه ای هم داره مثلا انتخاب موضوع و ...
برای انتخاب موضوع باید از subject استفاده کرد به صورت زیر :
subject=subject for learning html
اگر بخواهیم ایمیل برای کس دیگه ای هم فرستاده شه از cc به صورت زیر استفاده می کنیم :
cc=anotheron@anotherone.com
اگر بخواهید به چند نفر بفرستید کافیه مثل وقتی که ایمیل میزنید بین آدرسهاتون کاما بذارید :
cc=anotheron@anotherone.com,anotherone1@anotherone1.com
اگرم خواستید که از bcc استفاده کنید مثل زیر عمل کنید :
bcc=another2@another2.com
وقتی بخواید از تمام این گزینه ها استفاده کنید بعد از آدرس اولین ایمیل بین " " یک علامت سوال (مثل وقتی با php یا asp.net یک سری اطلاعات رو می خواهیم به یه صفحه دیگه بفرستیم) و بعد از اون گزینه ها و بین گزینه ها از & استفاده می کنیم.به صورت زیر :
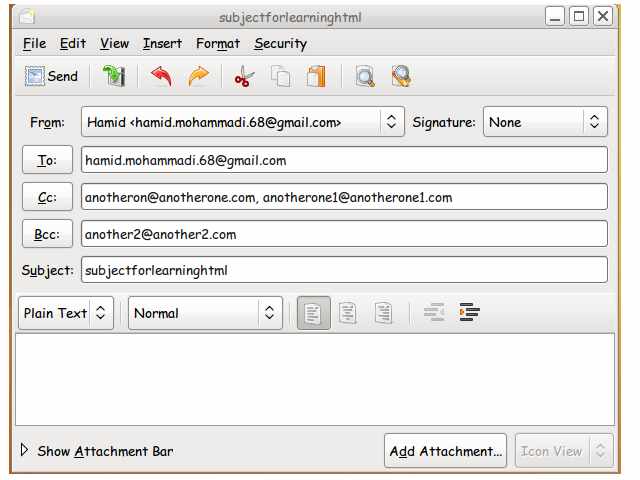
<a href="mailto:hamid.mohammadi.68@gmail.com?subject=subjectforlearninghtml&cc=anotheron@anotherone.com,anotherone1@anotherone1.com&bcc=another2@another2.com">پست الکترونیکی من</a>
عکس زیر هم براتون گذاشتم که بهتر متوجه شید

اگرم خواستید روی لینک زیر کلیک کنید تا مثال توی عکس برای خودتون باز شه
پست الکترونیکی من
آموزش HTML قسمت چهارم
به نام او که هر چه علم است از اوست
با سلام به همه دوستان
امروز بحث عکس ها رو براتون توضیح میدم.عکس ها فقط یک تگ به صورت <img src=""> دارند که در src مسیر عکستون به همراه فرمت عکستون رو می ذارید.مثلا:
<img src="">
حتما یادتون باشه که فرمت عکس هارو درست بذارید و گرنه مرورگر عکس رو نشون نمیده.حالا اگر مرورگر به این دلیل یا ابه خاطر پایین بودن سرعت یا به هر دلیل دیگه عکس رو نشون نداد باید از alt استفاده کرد.Alt متنی رو که داخلش داره اگه عکس به هر دلیلی نشون داره نشه متن رو نشون میده و کاربر می فهمه چه عکسی بوده در واقع یک جور کامنت برای عکس هست و موتور های جستجو چون نمی تونن بفهمن تو عکس چی هست این کامنت رو برای عکس می خونن و ایندکس می کنن.پس سعی کنید حتما برای همه عکس های مهم صفحه نه هر عکسی حتما از این دستور استفاده کنید که به شکل زیر هست :
<img src="" alt="">
بعضی وقت ها شما می خواید بدون شلوغ شدن صفحتون یه سری توضیحات در مورد عکس به کاربر بدید مثلا وقتی موس رو برد روی عکس به صورت tooltip متنی بهش نمایش داده بشه واسه این کار از title استفاده می کنید که به صورت زیر هست :
<img src="" alt=" " title="">
حالا بعضی وقت ها به خاطر طراحی صفحتون می خواید عکس بزرگتر یا کوچکتر نشون داده بشه. واسه اینکار کافیه طول و عرض دلخواهتون رو بنویسید.البته توجه کنید عکس رو طوری کوچیک یا بزرگ نکنید که کیفیتش بد شه. برای تغییر طول از width و برای تغییر عرض یا ارتفاع از height استفاده کنید. مثل زیر :
<img src=" " alt="" title=" " width="px" height="px" >
چون عکس بر اساس پیکسل هست توی اندازه ها اول اندازه زو بذارید بعد هم px مثلا :100 px
نکته ای که مهم هست اینه که حواستون باشه به نسبت درستی اندازه ها رو تغییر بدید واسه این کار طول واقعی عکس رو تقسیم بر طول مورد نظرتون تقسیم کنید بعد عدد بدست اومده رو ضرب در ارتفاع کنید. به صورت فرمول زیر که خیلی تو ریاضیات خوندیم :
طول واقعی عکس / طول دلخواه = ارتفاع واقعی عکس /x
حالا از فرمول بالا x رو پیدا کنید
حالا برای اینکه یه عکس به عنوان لینک باشه 2 تا تگ رو باید باهم بنویسیم.تگ هایپرلینک و عکس به صورت زیر :
<a href=""> <img src="" alt="" title="" width="px" height="px"> </a>
ادامه دارد...