فناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبفناوری اطلاعات و برنامه نویسی
فناوری اطلاعات و متن باز و برنامه نویسی ویندوز و وب و طراحی وبآموزش HTML قسمت پنجم
به نام او که هر چه علم است از اوست
با سلام خدمت تمام دوستان
بعد از معرفی تگ های مربوط به عکس امروز ۲ تگ دیگه رو معرفی می کنم.
بعضی وقتا تو خیلی از سایت ها دیدیم که نوشته Top.وقتی روش کلیک می کنیم میره بالای صفحه.نمونش تو جیمیل.
واسه این کار باید به مرورگر بفهمونیم وقتی کلیک کردیم کجا بره.پس اول باید یه جایی رو مشخص کنیم با یه اسم بعد به مرورگر بگیم هروقت مثلا روی top کلیک شد برو اونجا.پس واسه مشخص کردن جایگاهمون از تگ زیر استفاده می کنیم :
<a name="top"></a>
پس تا اینجا جایگاهمون رو مشخص کردیم.
حالا باید به مرورگر بفهمونیم با کلیک کردن بره رو جایگاهمون وایسه.واسه این کار از تگ زیر استفاده میکنیم :
<a href="#top">برگشت به بالای صفحه</a>
علامت # به مرورگر میف همونه که جایگاه ما تو همین صفحه هست.
تگ بعدی برای ایمیل زدن هست.برای اینکار از تگ زیر استفاده میشه که تگ ساده ای هست :
<a href="mailto:hamid.mohammadi.68@gmail.com">پست الکترونیکی من</a>
این تگ خیلی سادست اما گزینه های دیگه ای هم داره مثلا انتخاب موضوع و ...
برای انتخاب موضوع باید از subject استفاده کرد به صورت زیر :
subject=subject for learning html
اگر بخواهیم ایمیل برای کس دیگه ای هم فرستاده شه از cc به صورت زیر استفاده می کنیم :
cc=anotheron@anotherone.com
اگر بخواهید به چند نفر بفرستید کافیه مثل وقتی که ایمیل میزنید بین آدرسهاتون کاما بذارید :
cc=anotheron@anotherone.com,anotherone1@anotherone1.com
اگرم خواستید که از bcc استفاده کنید مثل زیر عمل کنید :
bcc=another2@another2.com
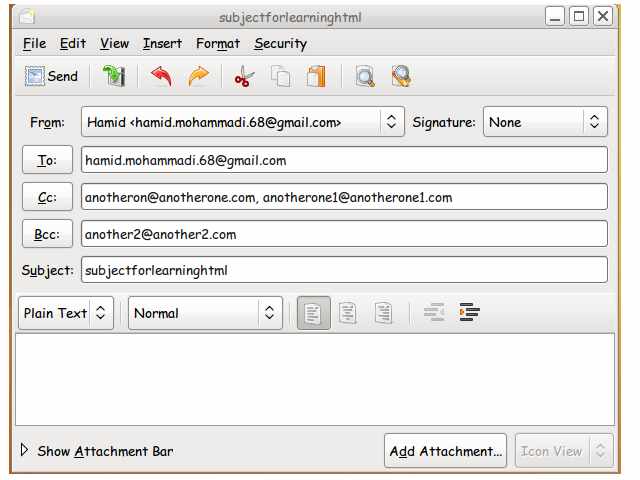
وقتی بخواید از تمام این گزینه ها استفاده کنید بعد از آدرس اولین ایمیل بین " " یک علامت سوال (مثل وقتی با php یا asp.net یک سری اطلاعات رو می خواهیم به یه صفحه دیگه بفرستیم) و بعد از اون گزینه ها و بین گزینه ها از & استفاده می کنیم.به صورت زیر :
<a href="mailto:hamid.mohammadi.68@gmail.com?subject=subjectforlearninghtml&cc=anotheron@anotherone.com,anotherone1@anotherone1.com&bcc=another2@another2.com">پست الکترونیکی من</a>
عکس زیر هم براتون گذاشتم که بهتر متوجه شید

اگرم خواستید روی لینک زیر کلیک کنید تا مثال توی عکس برای خودتون باز شه
پست الکترونیکی من
عوض کردن فونت ها در اوبونتو کارمیک کوالا
برای عوض کردن فونت ها در اوبونتو کارمیک کوالا شما باید اول فونت هاتون رو نصب کنبد . اگر فونت ها truetype بودن (با پسوند ttf) فقط کافیه اونها رو توی یک پوشه کپی کنید اما چون اون پوشه برای کاربر root هست شما اجازه کپی کردن اون رو ندارید .
توی اوبونتو شما نمی تونید به پوشه های یورزهای دیگه دسترسی داشته باشید اما ابزاری در اوبونتو هست که میشه باهاش به کاربر root یا همون admin سیستم وارد شد البته با دادن پسورد.
برای باز کردن این برنامه که اسمش nautilus هست شما باید وارد terminal شید.حالا ترمینال چیه ؟ترمینال مثه Dos تو ویندوز هست البته با قدرت فوق العاده بیشتر . نمیدونم تا حالا با Dos کار کردید یا نه اما بهتون قول میدم قدرت terminal خیلی بیشتره .
شما برای دسترسی به terminal دو راه دارید :
Application → Accessories → Terminal
یا اینکه Alt + F2 رو بزنید تو فرم Run Application تیک Run in terminal رو بزنید و دستور رو وارد کنید .
حالا به هر طریقی که خواستید کد زیر رو وارد کنید
gksu nautilus
خب حالا پسورد کاربر root رو وارد کنید می بینید که یه file explore برای شما باز شد.
حالا به پوشه زیر برید
Home → usr → local → share → fonts
توی این پوشه یک به نام truetype ایجاد کنید و فونت هاتون رو داخل اون کپی کنید.
خب تا اینجا فونت هاتون نصب شد. برای عوض کردن فونت ها به آدرس زیر برید :
System → Preferences → Appearance
به تب Fonts برید و اونجا هر کاری که خواستید بکنید.
برنامه ویراشگر متن (Editor)
به نام او که هر چه علم است از اوست
با سلام به همه دوستان
این برنامه که براتون می ذارم تو وبلاگ قبلیم بود. گذاشتم شاید به درد دوستان بخوره.
دانلود و توضیحات برنامه در ادامه مطلب هست .
آموزش HTML قسمت چهارم
به نام او که هر چه علم است از اوست
با سلام به همه دوستان
امروز بحث عکس ها رو براتون توضیح میدم.عکس ها فقط یک تگ به صورت <img src=""> دارند که در src مسیر عکستون به همراه فرمت عکستون رو می ذارید.مثلا:
<img src="">
حتما یادتون باشه که فرمت عکس هارو درست بذارید و گرنه مرورگر عکس رو نشون نمیده.حالا اگر مرورگر به این دلیل یا ابه خاطر پایین بودن سرعت یا به هر دلیل دیگه عکس رو نشون نداد باید از alt استفاده کرد.Alt متنی رو که داخلش داره اگه عکس به هر دلیلی نشون داره نشه متن رو نشون میده و کاربر می فهمه چه عکسی بوده در واقع یک جور کامنت برای عکس هست و موتور های جستجو چون نمی تونن بفهمن تو عکس چی هست این کامنت رو برای عکس می خونن و ایندکس می کنن.پس سعی کنید حتما برای همه عکس های مهم صفحه نه هر عکسی حتما از این دستور استفاده کنید که به شکل زیر هست :
<img src="" alt="">
بعضی وقت ها شما می خواید بدون شلوغ شدن صفحتون یه سری توضیحات در مورد عکس به کاربر بدید مثلا وقتی موس رو برد روی عکس به صورت tooltip متنی بهش نمایش داده بشه واسه این کار از title استفاده می کنید که به صورت زیر هست :
<img src="" alt=" " title="">
حالا بعضی وقت ها به خاطر طراحی صفحتون می خواید عکس بزرگتر یا کوچکتر نشون داده بشه. واسه اینکار کافیه طول و عرض دلخواهتون رو بنویسید.البته توجه کنید عکس رو طوری کوچیک یا بزرگ نکنید که کیفیتش بد شه. برای تغییر طول از width و برای تغییر عرض یا ارتفاع از height استفاده کنید. مثل زیر :
<img src=" " alt="" title=" " width="px" height="px" >
چون عکس بر اساس پیکسل هست توی اندازه ها اول اندازه زو بذارید بعد هم px مثلا :100 px
نکته ای که مهم هست اینه که حواستون باشه به نسبت درستی اندازه ها رو تغییر بدید واسه این کار طول واقعی عکس رو تقسیم بر طول مورد نظرتون تقسیم کنید بعد عدد بدست اومده رو ضرب در ارتفاع کنید. به صورت فرمول زیر که خیلی تو ریاضیات خوندیم :
طول واقعی عکس / طول دلخواه = ارتفاع واقعی عکس /x
حالا از فرمول بالا x رو پیدا کنید
حالا برای اینکه یه عکس به عنوان لینک باشه 2 تا تگ رو باید باهم بنویسیم.تگ هایپرلینک و عکس به صورت زیر :
<a href=""> <img src="" alt="" title="" width="px" height="px"> </a>
ادامه دارد...
